Что такое прототип сайта и кому он нужен? Можно ли использовать прототип как настоящий сайт в интернете, редактировать его вместе с дизайнером и в каком порядке работать над сайтом? Ниже о том, какие бывают прототипы и в каких программах их создают.
Как разработать прототип сайта
Перед тем, как делать сайт, занимаются прототипированием. Прототип сайта – это его схематичное изображение, на котором обозначены элементы страницы и частично прорабатывают функционал. О том, кому он нужен, зачем и как его сделать, ниже в этой статье.
Зачем нужен прототип

Прототипы страниц сайта нужны не только дизайнерам, но и копирайтерам, программистам и верстальщикам.
- Продумать внешний вид страницы: расположение кнопок, изображений, текста, других элементов.
- Представить черновой вариант.
- Протестировать интерфейс с точки зрения удобства.
- Получить более-точное представление о том, какой нужен бюджет, сколько сил и времени придется потратить на создание сайта. Полезно увидеть будущие проект со стороны, посмотреть, как он выглядит, чтобы заметить его минусы на раннем этапе разработки.
- Сэкономить время, силы и деньги. Прототипы создают быстрее, чем сайты, и их проще переделать. Если на раннем этапе разработки прототип не понравится заказчику или инвестору, это не станет проблемой и не потребует полной переработки.
Виды прототипов
Прототипы делятся на виды в зависимости от места их хранения, степени их проработки и функциональности.
Схематичные прототипы
Прототипы с минимальной проработкой. Подойдут для начала разработки, когда есть только концепция сайта, или для простых сайтов.
Детальные прототипы
Могут быть такими изначально или представляют из себя доработанный схематичный прототип. Характерны для более сложных сайтов или для этапов, когда должна быть более детальной.
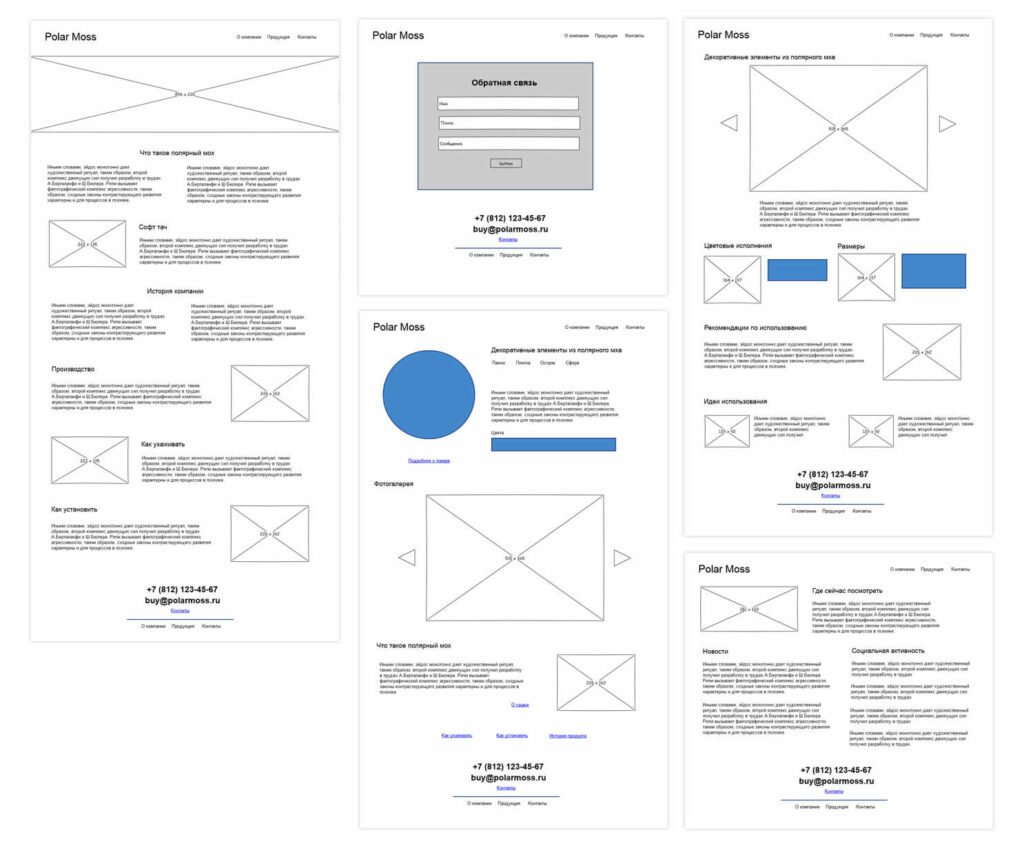
Статичные прототипы
Представляют из себя изображения, с которыми нельзя взаимодействовать. Подходят для демонстрации внешнего вида страниц сайта, но не смогут показать его функциональность и протестировать ее. Хотя для каких-то проектов достаточно увидеть , но не как работает .
Интерактивные прототипы
С ним можно взаимодействовать почти как с готовым сайтом: переходить по ссылкам, листать страницы, нажимать на кнопки, видеть всплывающий текст.
Аналоговые прототипы
Представляют из себя изображение.
Цифровые прототипы
Созданные в программе. С ними может работать только один человек.
Облачные прототипы
Находятся в облаке. С ними может работать целая команда.
Порядок создания прототипа сайта

Прежде чем приступить к непосредственной разработке, нужно подготовиться.
- Обсудить с командой, какой нужен сайт и какие у него цели и задачи (магазин, агентство недвижимости и т.д.).
- Исследовать целевую аудиторию будущего сайта (прототип для сайта интернет-магазина и прототип для стоматологии будут разрабатываться очень по-разному).
- Продумать сценарии использования веб-сайта.
- Подготовить текст для сайта.
- Разработать прототип (подобрать цвета, места для иллюстраций и их содержание, места для текста, шрифт для него и размер шрифта, места для видеороликов, создать удобный интерфейс).
Инструменты для создания прототипов
Некоторые программы больше подойдут опытным дизайнерам, но есть и сервисы, в которых разберется даже тот, кто не сталкивался с прототипированием раньше.
Онлайн-инструменты
Среди них много интуитивно-понятных сервисов, которые или бесплатны или имеют бесплатные тарифы для прототипов сайта онлайн. Еще один ощутимый плюс – это то, что прототипы расположены в облаке. Это идеально для работы в группе.
Гугл-таблицы
Неожиданно, но их можно использовать не только для занесения данных, но и для разработки простых прототипов сайта онлайн. Они простые и минималистичные. Больше подойдут для маркетологов или копирайтеров, чем для дизайнеров. С тем не успехом можно было бы использовать Excel. Но файлы с гугл-таблицами хранятся на гугл-диске в облаке. Так что можно давать доступ с возможностью редактирования для всей команды.
MockFlow
У этого онлайн-сервиса есть бесплатный тариф. Разработчики позиционируют его как площадку для проведения мозгового штурма при создании прототипов. Редактор интуитивно понятен, есть библиотека с готовыми элементами интерфейса, их нужно просто разместить на странице. Доступен предварительный просмотр.
Cacoo
Этот инструмент приспособлен для создания диаграмм, но и прототипы в нем тоже конструируют. Большой плюс платформы в ее ориентированности на командную работу. Здесь не просто дают возможность просматривать прототип вместе и вносить в него изменения, но и давать письменные комментарии, а также обсуждать решения в видеочате или обычном текстовом чате. Также можно просматривать историю изменений и в любой момент откатиться на предыдущий этап.
Creately
Этот сервис предлагает рабочее пространство в онлайне, советует, когда его можно применять. Также на самой платформе есть обучающие уроки. Регистрация на сайте бесплатная. Если пройти ее, появится больше возможностей. Можно использовать готовые шаблоны (а их больше тысячи!).
PhotoShare
Бесплатно использовать этот инструмент можно всего месяц. Зато функционал в это время будет доступен без ограничений. Ресурс предназначен для тех, кто создает веб-сайты и мобильные приложения. Сам прототип и комментарии к нему можно размещать на одной странице, а также экспортировать. В библиотеке есть готовые шаблоны для прототипов. Сам сайт можно создать в этом же инструменте.
iPlotz
У этого инструмента есть онлайн и оффлайн версии. Первая бесплатна. В библиотеке много готовых блоков, кнопок и других UX-элементов. Уроки на сайте позволяют быстро разобраться в том, как управлять проектами, использовать редактор и выгружать прототипы.
Pencil Project
Это специальный плагин для браузера FireFox. Сделать прототип можно прямо в самом браузере, а потом перенести его в HTML или другие форматы.
Специальные программы

Они сделаны специально для прототипирования сайтов. Иногда у них бывают браузерные версии, но даже если и так, лучше установить на компьютер десктопную. Так можно будет использовать весь функционал. Эти программы идеальны для того, чтобы делать интерактивные прототипы и тестировать интерфейс.
Каждый объект в таком прототипе можно свободно изменять. Если в онлайн-редакторах лучше заниматься простыми и схематичными прототипами, то здесь можно проработать их более детально. Они также получаются более эстетичными и их проще изменять (в тех же гугл-документах придется переделывать прототип почти заново).
XMind
Это десктопный инструмент для Windows. Он не предназначен именно для прототипов, скорее это способ создавать интеллект-карты. В контексте прототипов он будет полезен на ранних этапах. С помощью него легко и быстро составить карту сайта.
FlaireBuilder
Есть версии для Mac и Windows. Там много готовых шаблонов и прототипов, поэтому можно использовать элементы из библиотеки для быстрого создания. Позволяет создавать прототипы для мобильных устройств и планшетов.
Axure
Одна из самых известных и самых удобных UX-программ. Она создана специально для проектирования прототипов. Их можно сделать для компьютера, ноутбука, планшета и смартфона. Нужно создать сетку, а потом можно выбирать готовые UX-элементы из библиотеки. Прототип постепенно собирают из блоков, шапки, подвала, кнопок. Он будет интерактивным: меню, ссылки и поиск будут кликабельными.
Balsamiq Mockups
Сделан специально для прототипирования. Программа подойдет для Windows, Mac, Linux и других операционных систем. Работать над проектом сможет вся команда, поскольку можно подключить инструмент к облачному хранилищу гугл-диска. Десктопная версия стоит около 5 500 рублей, но зато там есть большой каталог шаблонов, которые можно легко изменять для своего проекта.
Caretta GUI Design Studio
В этой программе есть все, чтобы сделать максимально интерактивный прототип. Есть гигантский каталог с готовыми шаблонами и элементами интерфейса. Можно загружать и свои. Кроме видимых объектов есть и невидимые. Благодаря этому можно не только использовать выпадающие меню и кнопки, но и добавить звуки и анимацию.
Графические редакторы

Более сложные инструменты, чем простые онлайн-сервисы, так что подойдут для прототипов среднего уровня сложности и средней или высокой детализации. В них легко и быстро внести изменения. Главные минусы в том, что в таких прототипах полностью или практически полностью отсутствует интерактивность и редко есть возможность работать над проектом вместе с другими пользователями.
Adobe Photoshop
Одна из самых известных программ для графического дизайна. Поскольку многие ей и так владеют, то могут догадаться, каким образом можно сделать прототип. Но интерактивным он не будет.
InDesign
Это программа заточена под верстку не только сайтов, но и книг, буклетов, плакатов, визиток, журналов и другой печатной продукции. Но поскольку там можно работать с изображениями, шрифтами, макетами и ссылками, инструмент подойдет и для прототипирования. В отличие от Adobe Photoshop, здесь можно сделать некоторые объекты и элементы интерактивными.
Microsoft PowerPoint
Это не графический редактор, а программа для создания презентаций. Но и прототип в ней разработать вполне реально. Инструмента хватит для простых схем. Есть небольшой каталог с готовыми элементами. Но вот интерактивности ждать не стоит. Иногда удобнее будет подобрать для прототипа простого сайта онлайн что-то вроде гугл-таблиц.
Прототипы для сайтов можно создавать в онлайн-редакторах, графических редакторах и специальных программах. При выборе инструмента стоит отталкиваться от того, насколько детальным и интерактивным должен быть прототип и сколько людей будут над ним работать. Иногда подойдут и готовые прототипы для сайтов.