Неоморфный дизайн — это визуальная тенденция, которая получила признание UI/UX дизайнеров и стала популярным эстетическим выбором для современного программного обеспечения, веб-сайтов и мобильных приложений. Опираясь на аспекты фотореализма и трехмерного дизайна, неоморфизм привносит смоделированные физические атрибуты, такие как тени и текстуры, в цифровые интерфейсы. Чтобы полностью понять влияние неоморфного дизайна, давайте рассмотрим его происхождение.
Истоки неоморфного дизайна

Когда Apple выпустила Macintosh в 1984 году, это был первый ПК с графическим пользовательским интерфейсом. В то время Стив Джобс считал, что знакомые значки и символы, такие как корзина и папка, помогут новичкам лучше понять, как ориентироваться в интерфейсе.
В 1997 году Стив Джобс направил эстетику дизайна UI в сторону скевоморфизма — стиля, в котором компоненты интерфейса до мельчайших деталей отражают их реальные аналоги. В 2001 году была выпущена Mac OS X, для которой Apple разработала полноценную скевоморфную систему под названием Aqua — интерсфейс с блестящими значками, кнопками и раскрывающимся меню.
С появлением iPhone в 2007 году скевоморфизм Apple стал еще более реалистичным. К началу 2010-х годов с дизайн стал де-факто выбором для цифровых интерфейсов.
Но по мере того, как мир стал больше полагаться на мобильные устройства, такой стиль становился невыгодным. Создание скевоморфных компонентов в IT-разработке требует много времени и затрат на труд специалистов. И хотя это отлично смотрится на настольных компьютерах, более мелкие детали имеют тенденцию исчезать при масштабировании до небольших размеров экрана.
Поэтому в середине 2010-х годов, резко контрастируя с реалистичными градиентами и текстурами скевоморфизма, широко распространился плоский дизайн. Это то, что мы видим каждый раз, когда открываем смартфон — теперь не только на iOS, но и на Android.
Flat дизайн лишил компоненты интерфейса всего, кроме их самых важных элементов — линий, формы и цвета. Для крупных компаний плоский стиль подошел гораздо лучше: делать его было проще, и он хорошо воспринимался пользователями.
Скевоморфизм, казалось, свое отжил. Компании почти перестали его использовать, и даже начинающие дизайнеры стали сторониться такого «излишне детального» стиля. Мы все совместно решили, что он остался в прошлом.

Но из пепла скевоморфизма на свет появился новый тренд. В конце 2019 года возник неоморфизм (сокращение от «новый скевоморфизм»). Достигая баланса между гиперреализмом и минимализмом, неоморфизм использует цвета, текстуры и тени так, чтобы они выглядели реалистично, но без лишней детализации.
Что такое неоморфизм
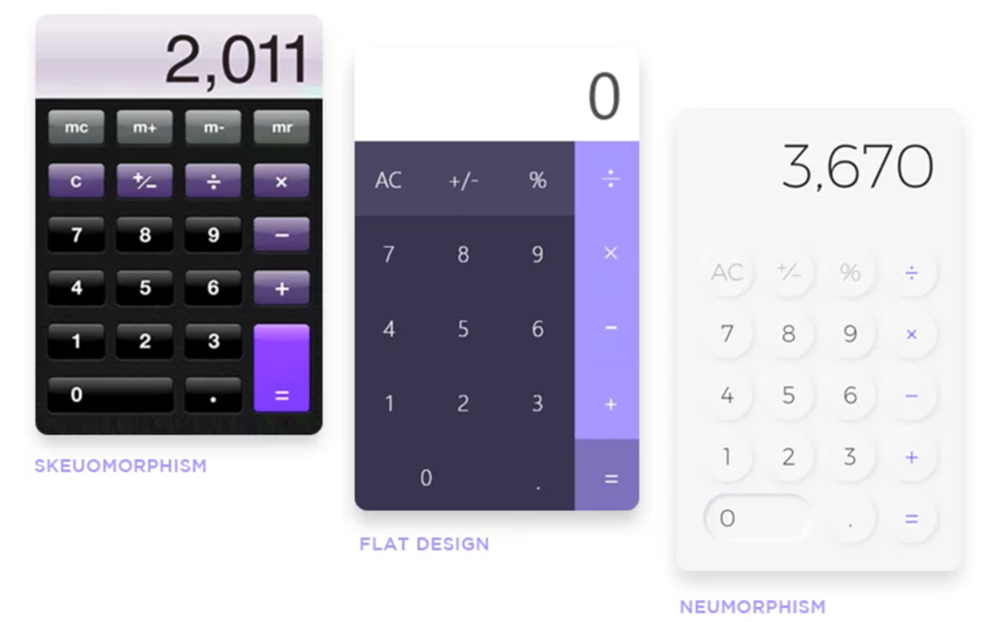
Неоморфный дизайн имеет три общие характеристики: монохромные цветовые схемы, низкий контраст и едва различимые тени. Команды веб-разработчиков пользовательского интерфейса могут применять эти черты к широкому спектру компонентов дизайна, которые демонстрируют мягкую эстетику неоморфизма. Можно посмотреть на эволюцию приложения-калькулятора, чтобы увидеть, как работает неоморфный дизайн:

В скевоморфном дизайне калькулятор визуализируется с использованием градиентов и бликов, а его цветовая палитра помогает отделить передний план от фона. Он должен выглядеть и работать как калькулятор, которым вы пользуетесь в реальной жизни.
Версия того же калькулятора с Flat дизайном отказывается от методов визуализации скевморфизма и полагается на формы и блоки цвета, чтобы различать его различные части.
Неоморфный дизайн основан на скевморфизме и плоском дизайне. Он сочетает монохроматическую цветовую палитру с тонкими тенями, которые делают кнопки калькулятора тактильными. Пониженный контраст между передним планом и фоном придает калькулятору мягкую отделку, а общий эффект — упрощенный реализм.
Примеры неоморфного дизайна
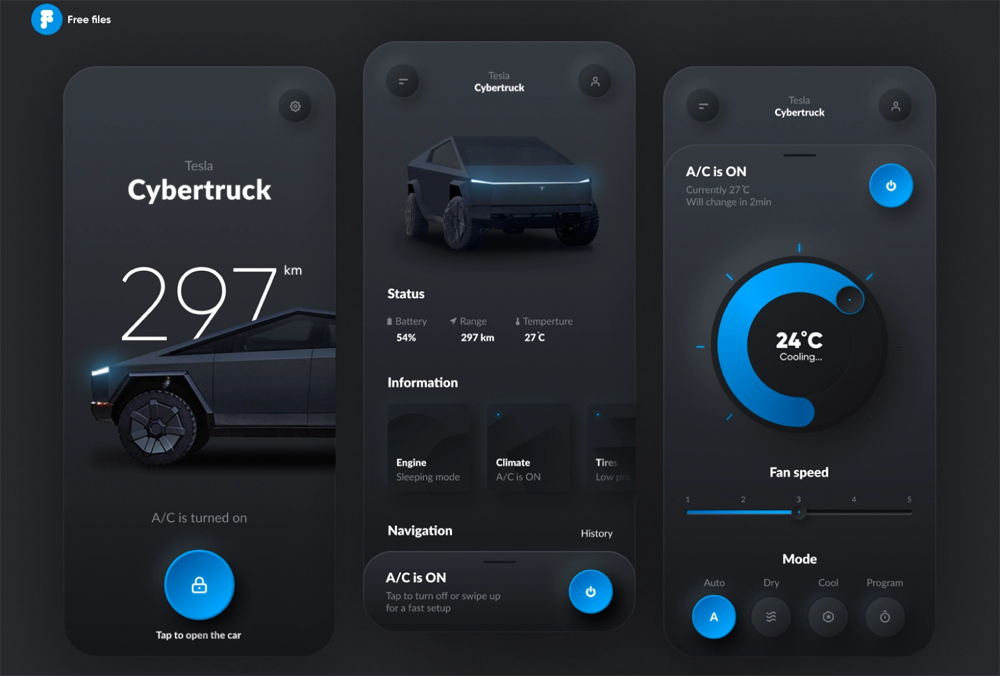
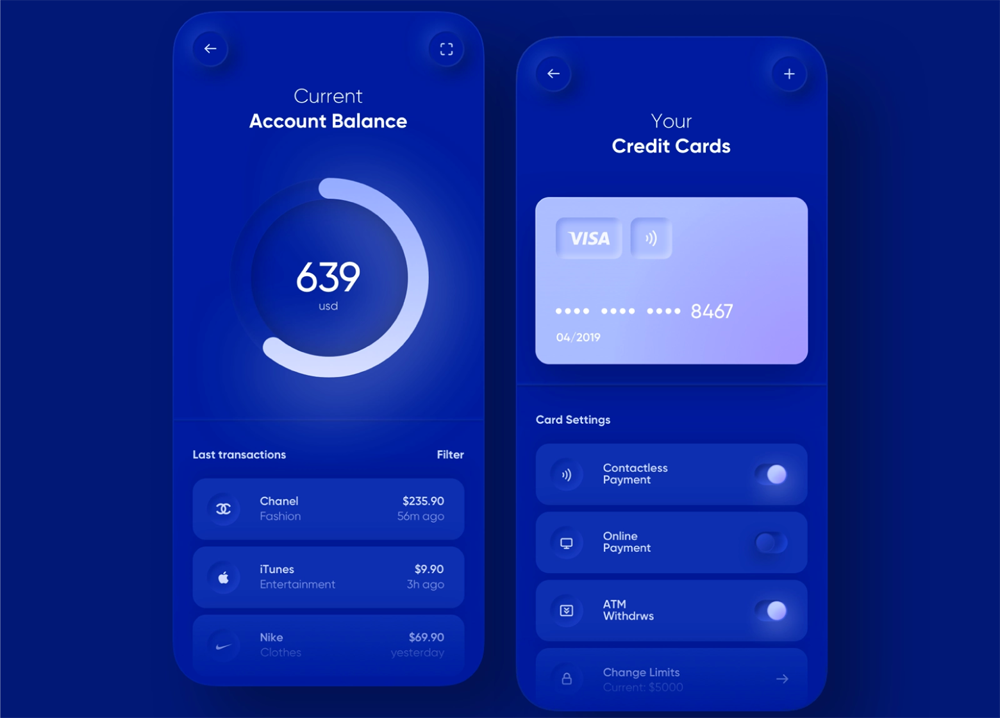
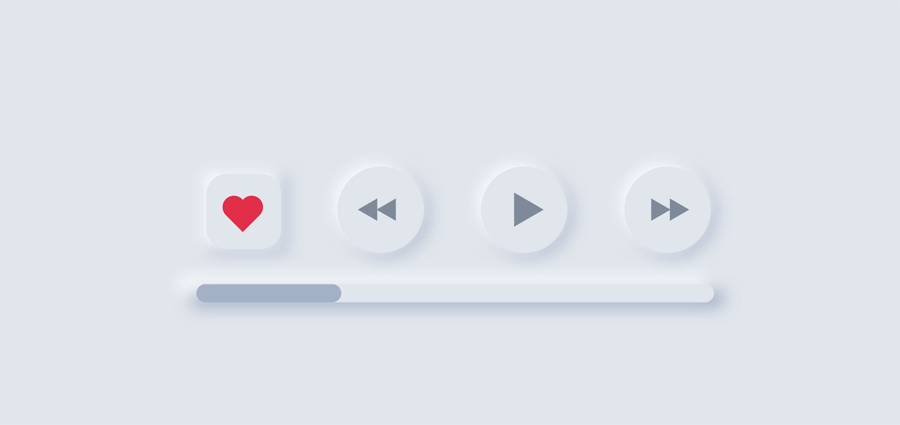
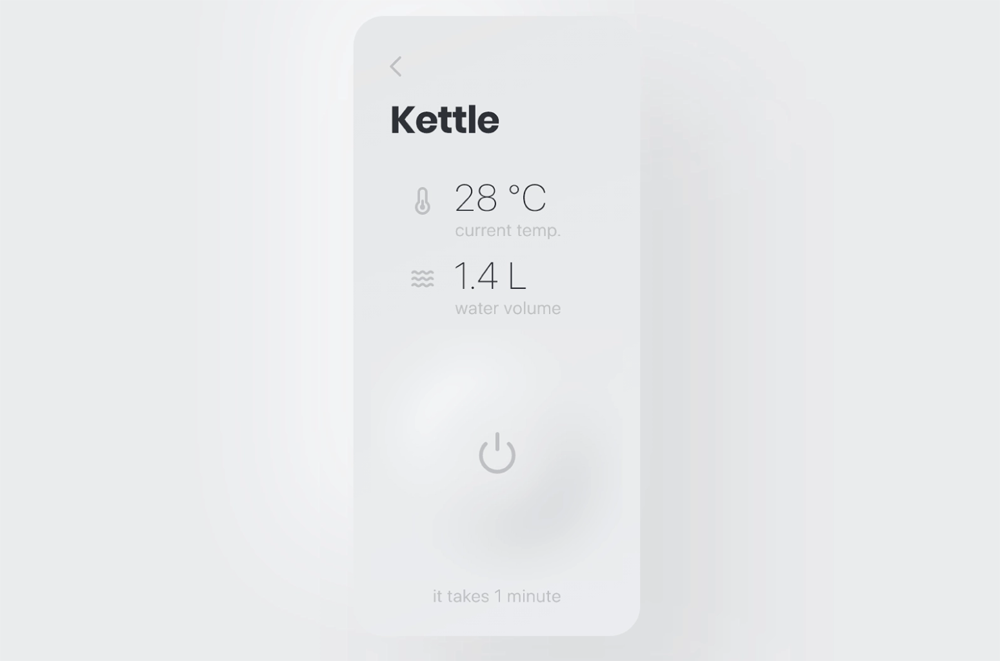
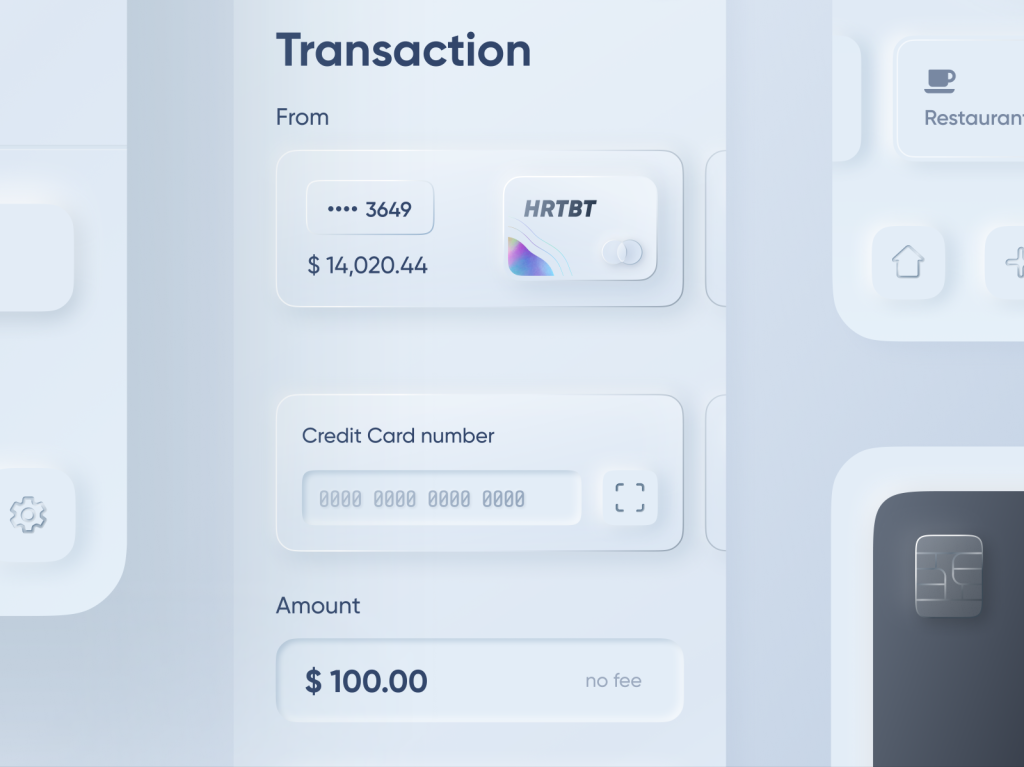
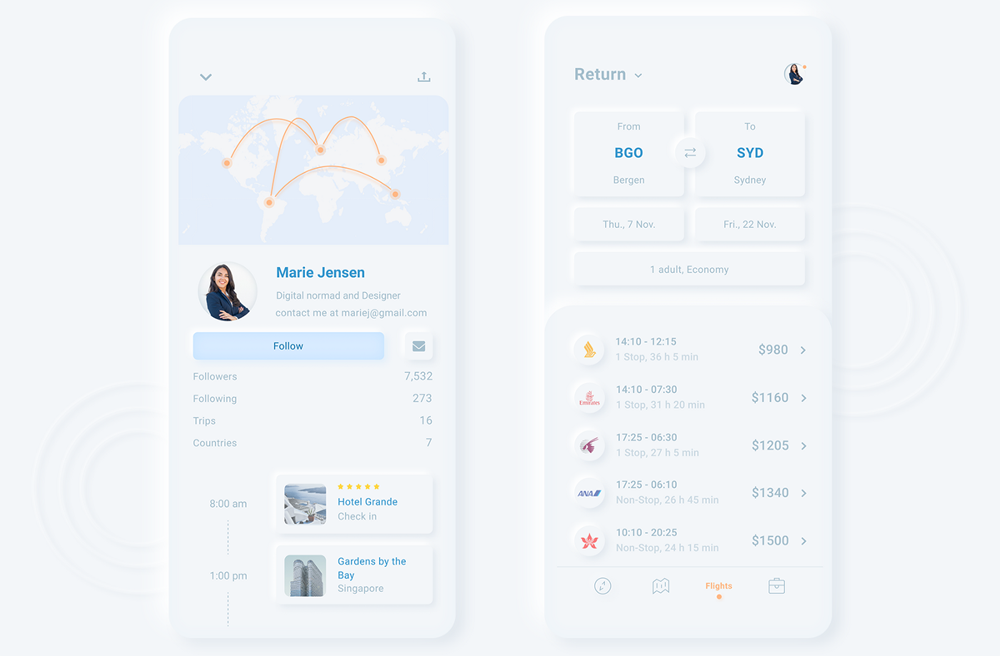
Команды дизайнеров и фронтенд разработчиков в различных отраслях, таких как автомобилестроение, развлечения, здравоохранение и финансы, переосмысливают компоненты интерфейса с характерным неоморфизмом:


У всех тенденций дизайна UI, конечно, есть свои преимущества и недостатки. Давайте рассмотрим плюсы и минусы неоморфного дизайна, чтобы лучше понять, когда его можно использовать.
Плюсы неоморфного дизайна

Поскольку неоморфизм визуально прост, он идеально подходит для сложных IT-продуктов, которые часто состоят из десятков или сотен окон или компонентов. Визуальная простота неоморфных элементов имеет несколько преимуществ:
- она упрощает дизайнерам создание эстетически связного опыта — независимо от того, насколько сложный интерфейс у продукта;
- она сохраняет визуальное единообразие продуктов компании по мере их развития.
Помимо простоты, реалистичность неоморфизма может сделать компоненты UI более осязательными и помочь пользователям с ними взаимодействовать.
Минусы неоморфного дизайна

Хотя неоморфизм теперь является популярным направлением, с ними связаны некоторые проблемы доступности. Так, зависимость неоморфизма от низкого контраста для достижения мягкого внешнего вида может затруднить читаемость символов и идентификацию кнопок, значков или форм. Например, не всегда может быть ясно, нажата ли кнопка — за счет меньшей контрастности. Или пользователи могут не понимать, какая именно из форм сейчас выделена.
К тому же, если дизайнеры решат использовать строго монохроматические неоморфные элементы, это может создать проблемы для людей с дальтонизмом. В целом людям со слабым зрением намного проще работать с flat-дизайном. Подробнее об этом с примерами можно почитать тут (на английском).
Кстати, если вы работаете в сфере дизайна, приходите в Rubrain.com! Работа в крупнейших российских компаниях и интересных зарубежных проектах. Сотни предложений для хороших дизайнеров и иллюстраторов. Часть актуальных вакансий можно найти здесь. Присоединяйтесь к нашей IT-команде!