Прототипирование сайта или приложения — очень важный этап их создания, а хорошие инструменты помогут не только сэкономить время и выявить недостатки интерфейса, но и оптимизировать логику вашего нового проекта.
Мы собрали 10 полезных инструментов и сервисов, которые помогут вам на этапе создания прототипа.
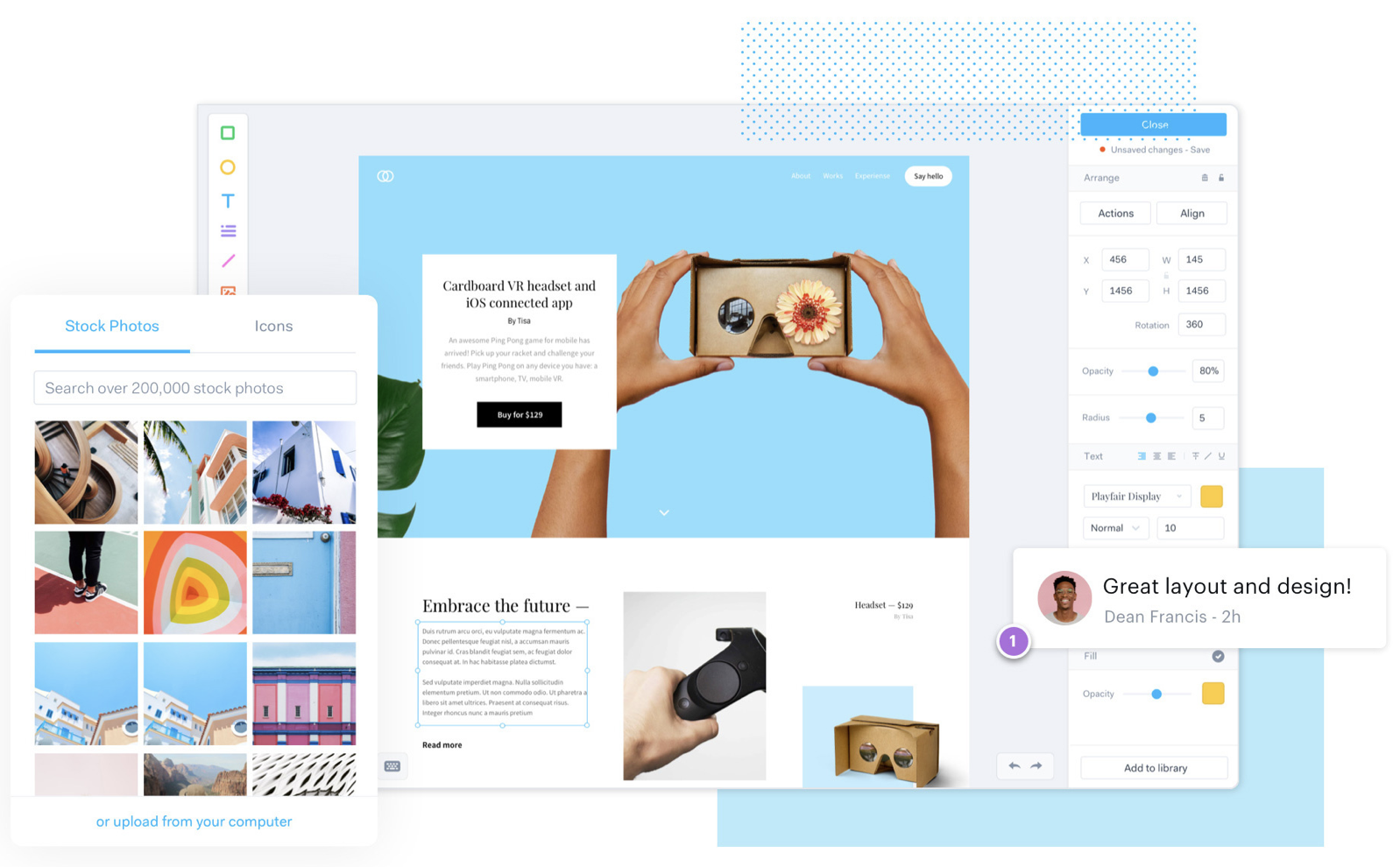
Marvel
Довольно продвинутый сервис (например, умеет делать прототипы приложений для Apple Watch). Marvel может превратить ваши эскизы и макеты в впечатляющий презентационный материал для заказчика.
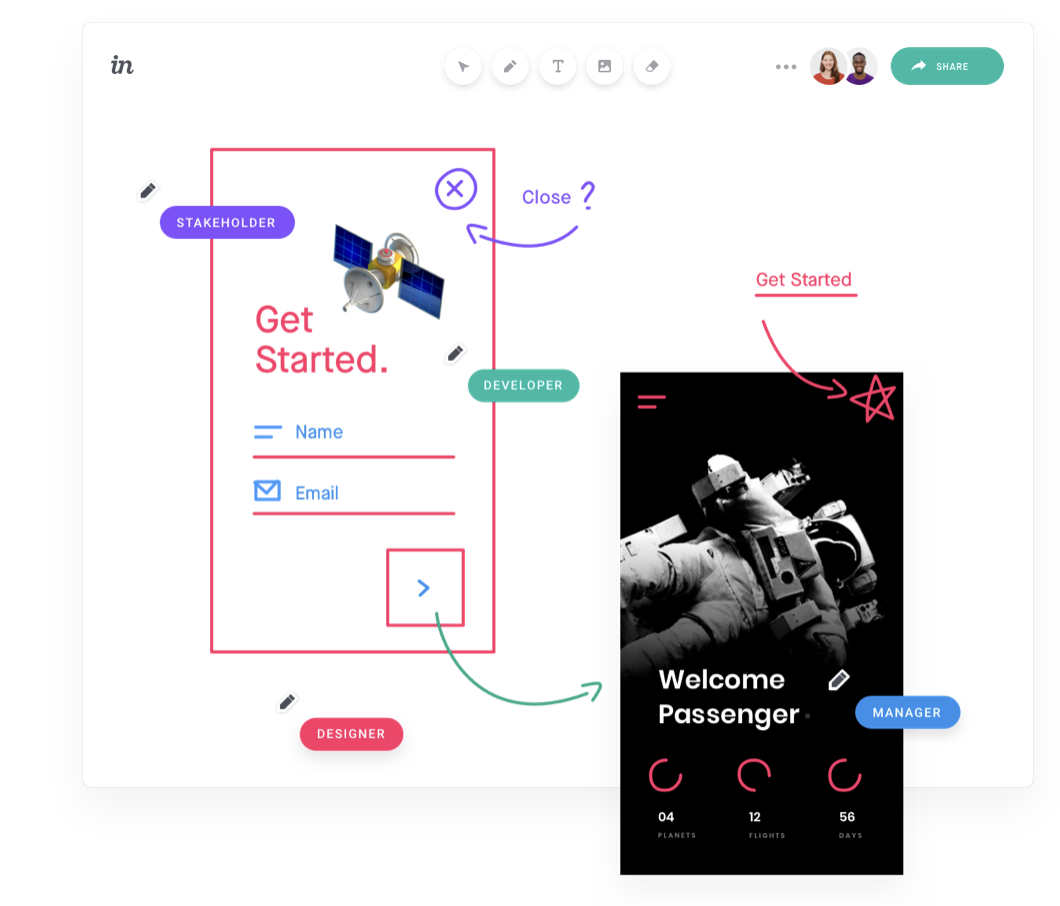
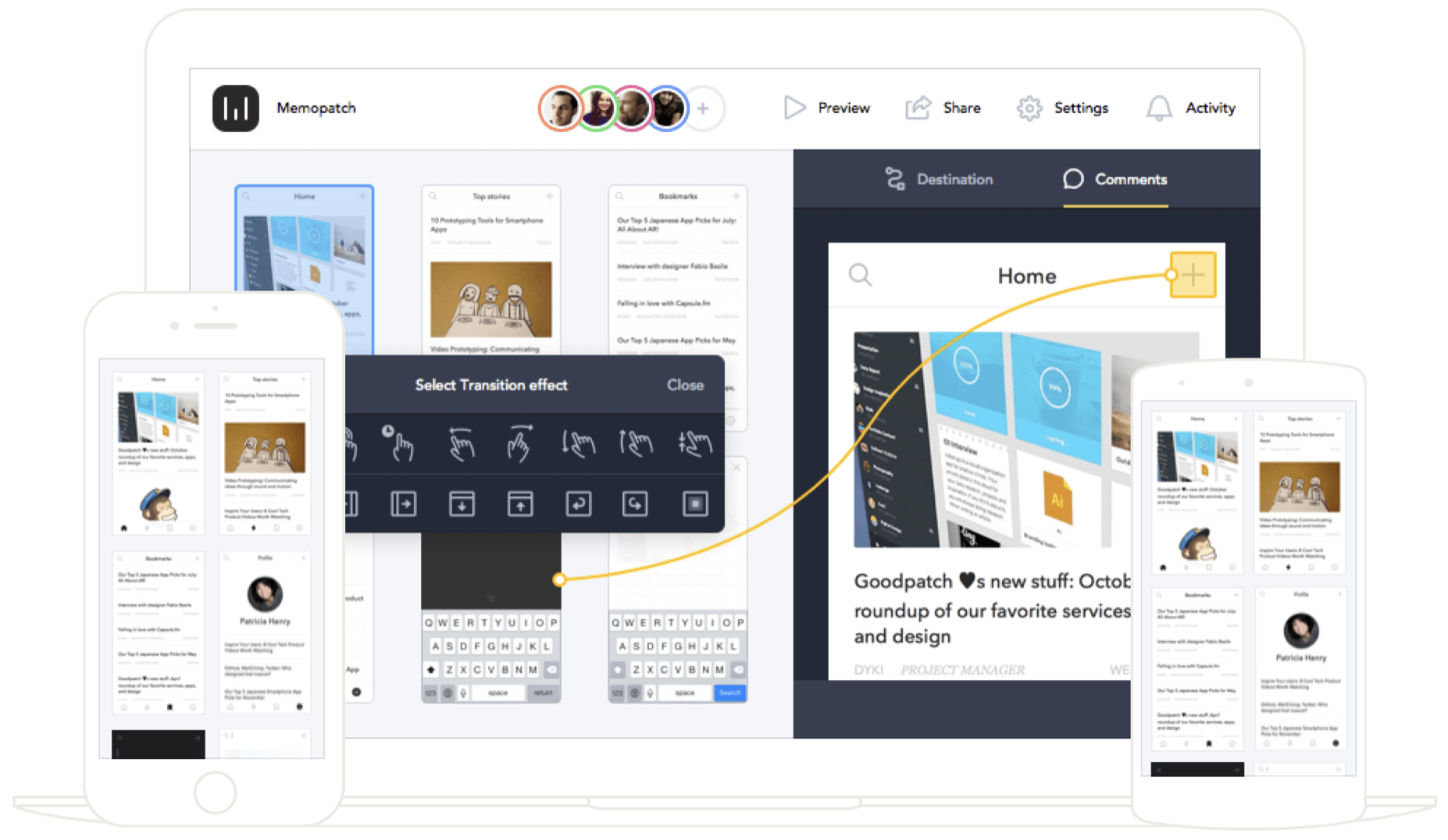
InVision
Этот сервис умеет делать прототипы и для Android, и для IOS (для веба и мобильных приложений). InVision — отличное решение для командной работы над прототипом, так как позволяет легко делится результатом с коллегами.
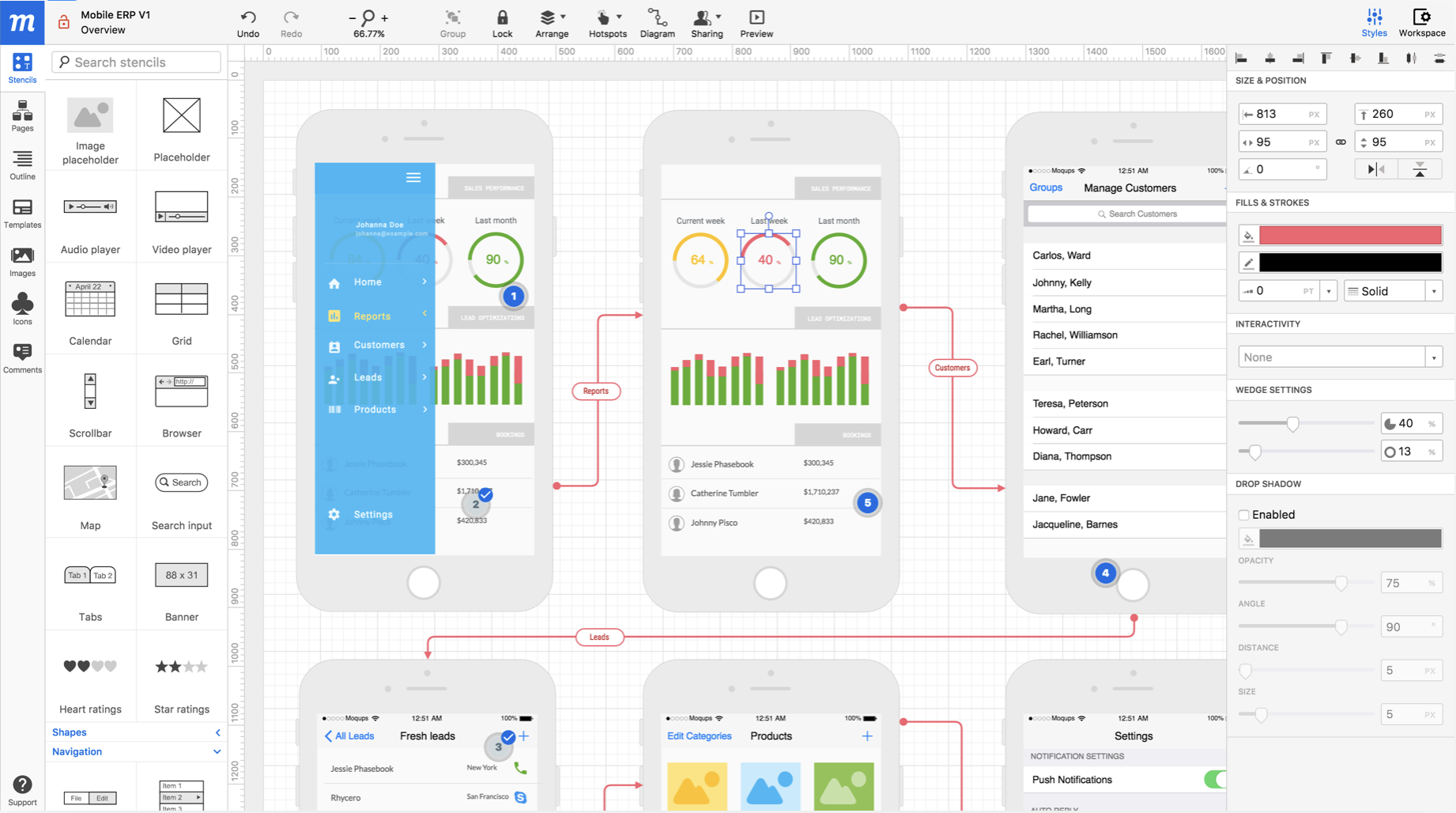
Moqups
Moqups — широко известный сервис предназначен для уже для более продвинутых пользователей. Незаменимый инструмент на платформе HTML5 для создания мокапов в формате SVG, позволяющем выбрать нужное вам разрешение.
Prott
Отличный инструмент для быстрого прототипирования. Prott как во волшебству превратит ваши скетчи и наброски в прототип настолько интерактивный, что он даже будет функционировать как ваш будущий сайт. Визуализируйте идеи и делитесь им с коллегами.
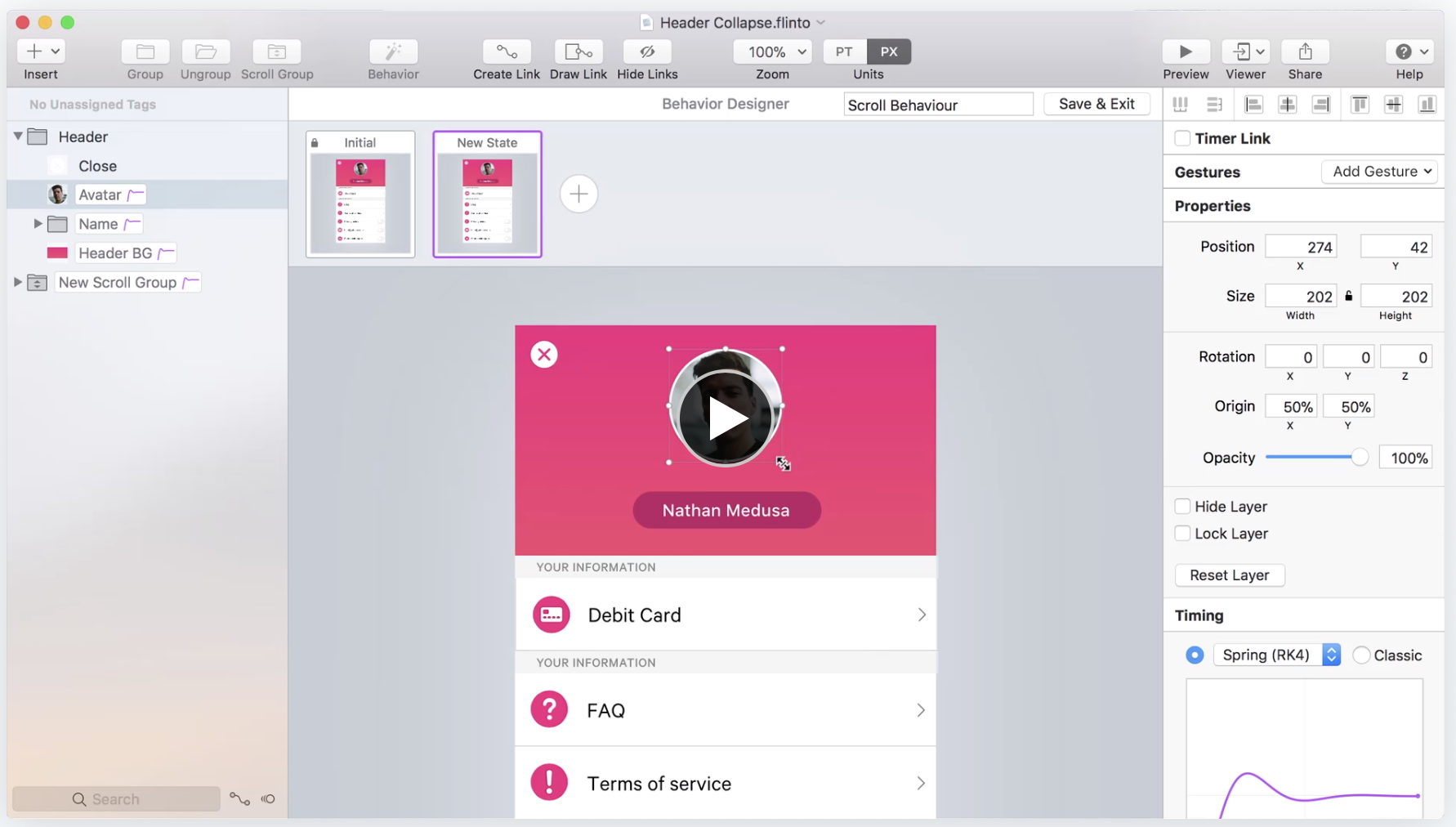
Flinto
Еще один отличный сервис для проектирования прототипов сайта. Основное преимущество Flinto в том, что вы сможете получить отличные прототипы высокого качества в короткий срок.
Framer
Если вам нужна интеграция с Photoshop или Sketch app, то этот инструмент как раз для вас. Во Framer можно накреативить свою собственную анимацию и добавить все необходимые взаимодействия.
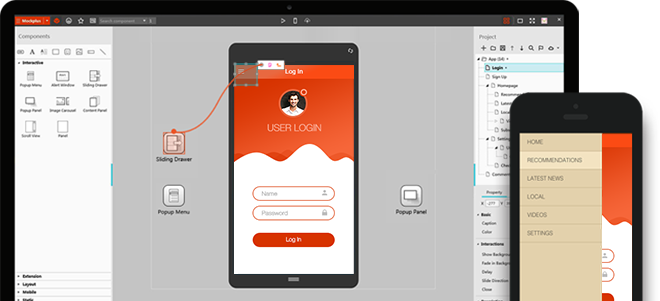
Mockplus
Лучше всего подходит для прототипирования приложений для десктопа (хотя в нем с легкостью можно проектировать и мобильные приложения). Минималистичный интерфейс Mockplus поможет сконцентрироваться на будущем интерфейсе и достичь отличного результата.
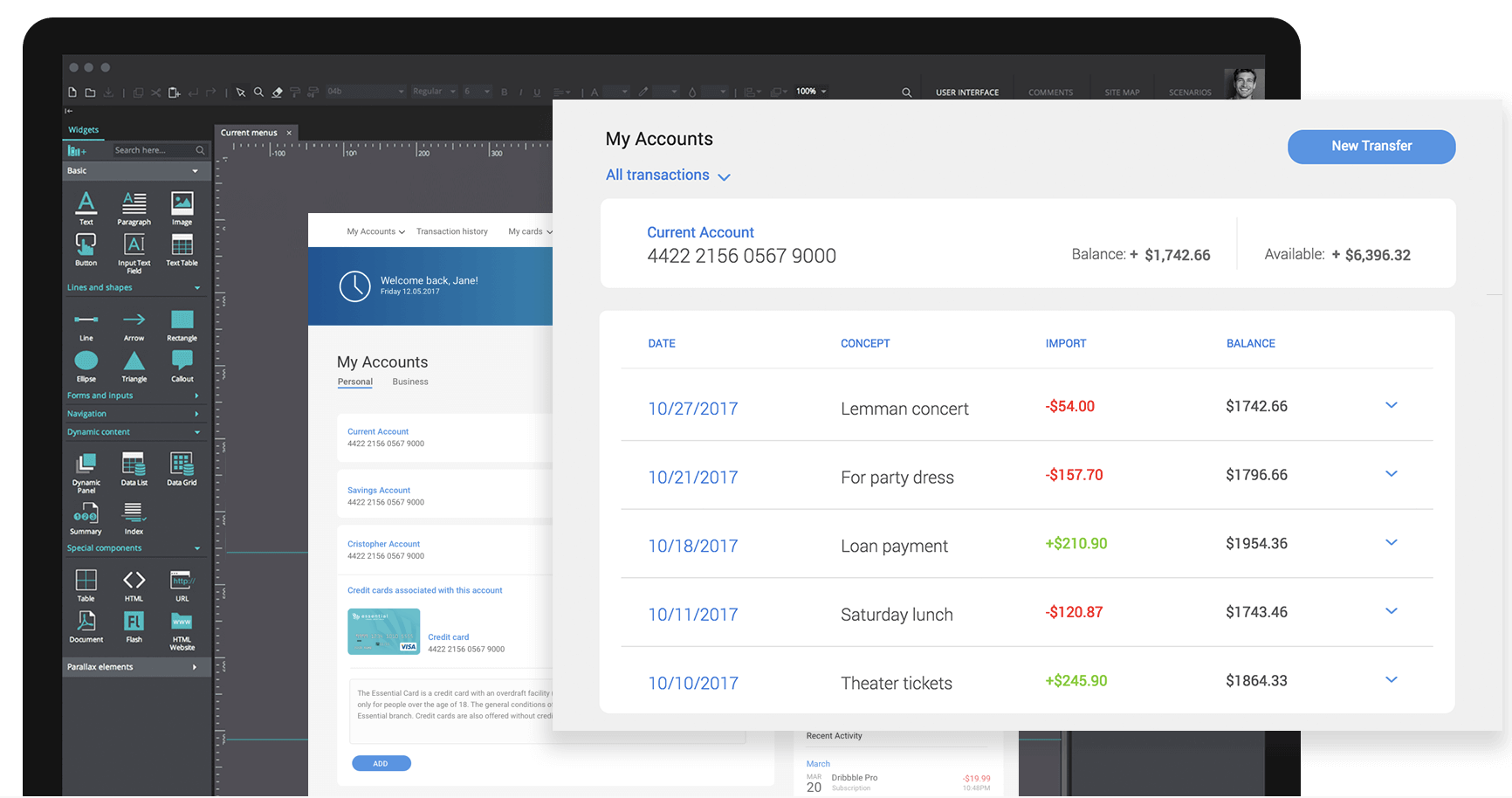
Justinmind
Заслуженный ветеран прототипирования. Justinmind на рынке аж с 2008 года. За 11 лет у команды проекта было достаточно времени и обратной связи от пользователей, чтобы сделать сервис удобным, понятным и эффективным.
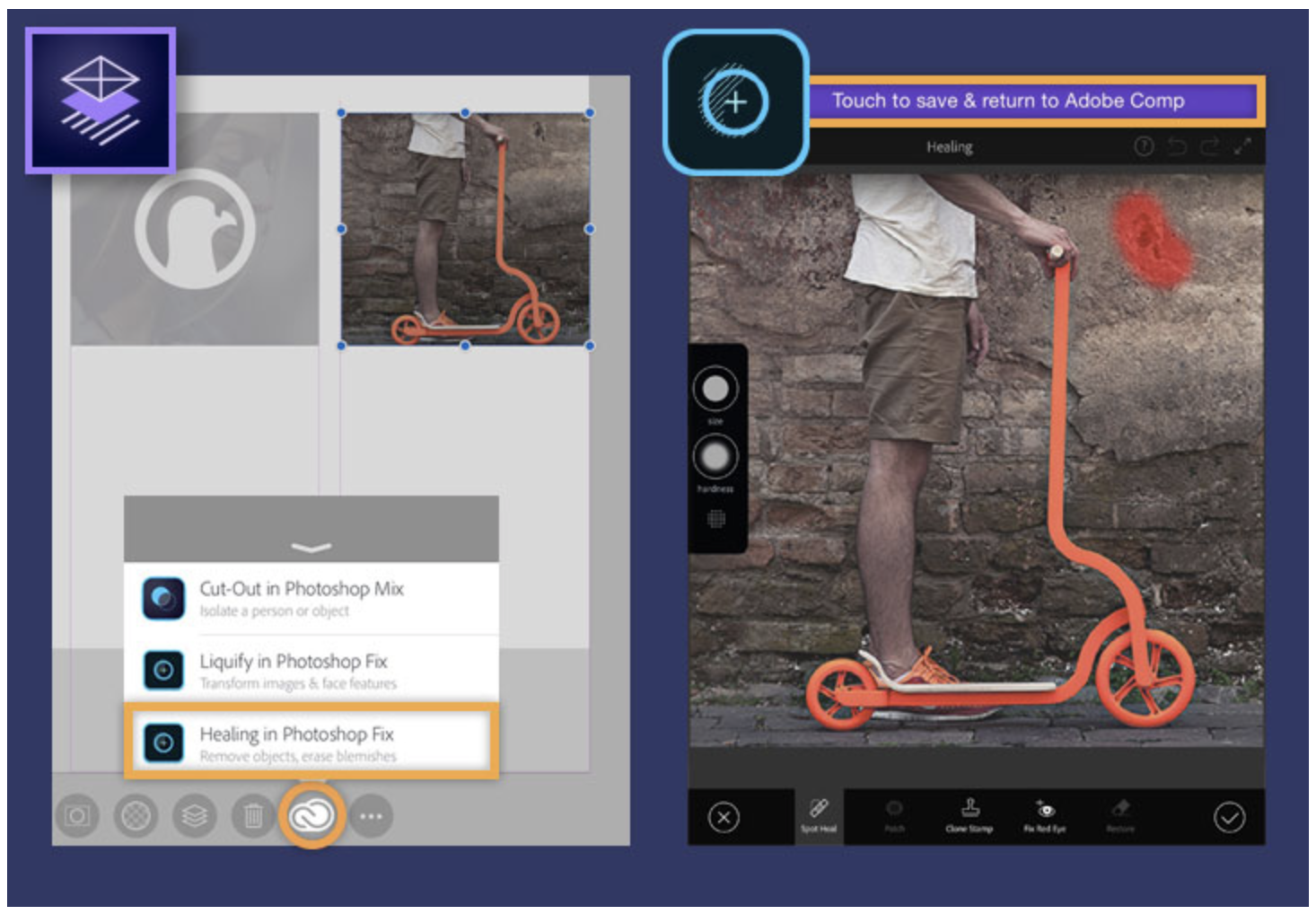
Adobe Comp CC
Мощный инструмент от Adobe, легко интегрируется с другими продуктами от Adobe. А еще он подключен к Adobe Stock, что позволяет использовать сотни шрифтов, графики и фотографий.
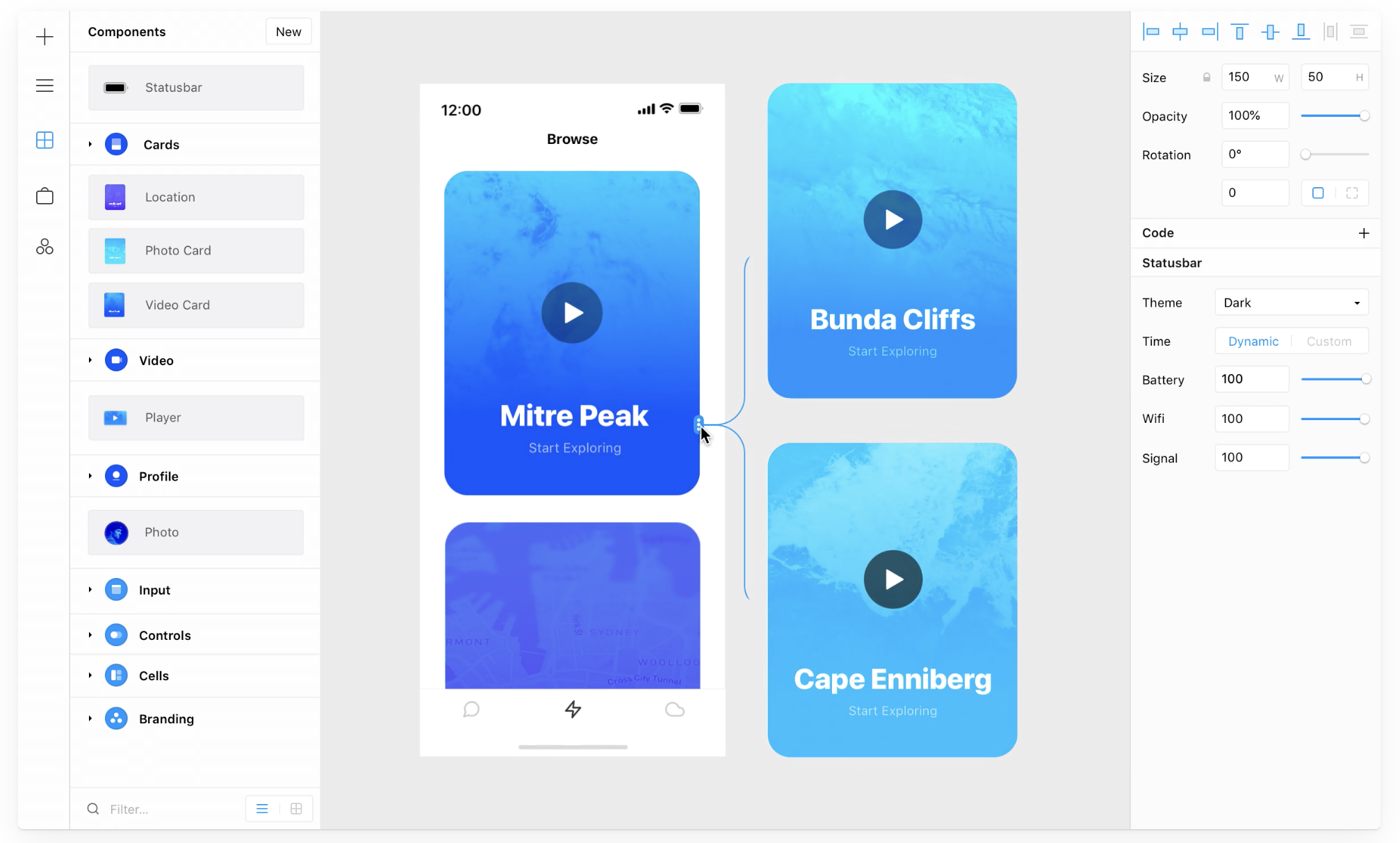
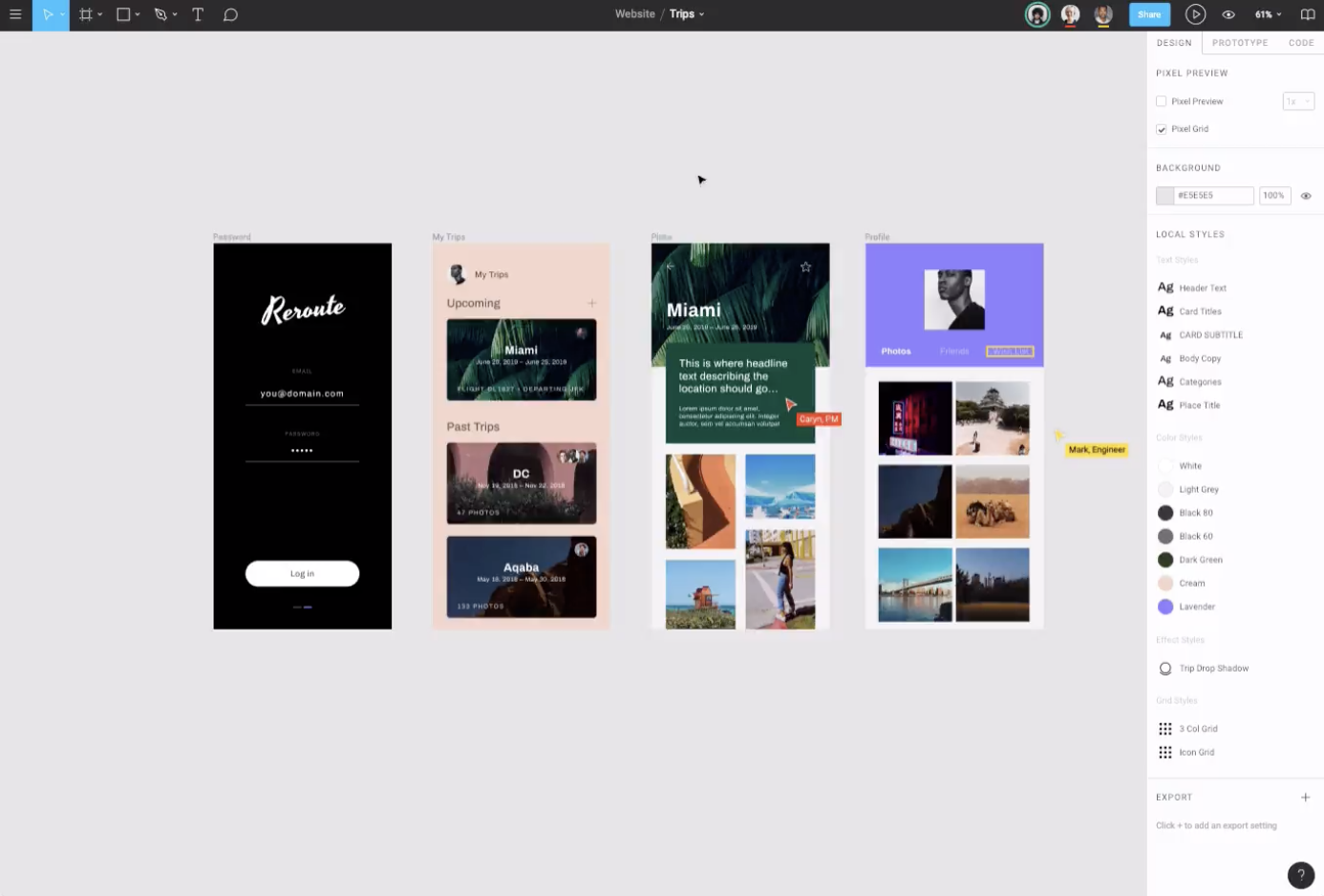
Figma
Еще один отличный сервис. Позволяет продолжить создание дизайна сайта на основе прототипа. Еще одна особенность- поп-ап окна, появление блоков с использованием анимации, раскрывающиеся списки, автоматизированный процесс создания гиперссылок и многое другое.
На этом все! Приятного прототипирования 😉